Citysmoke ist eine Website über Shishas. Sie ist zwar dafür konzipiert, viele Informationen auf Textbasis zu liefern – viel Infocontent – und somit eigentlich kaum bis gar keine Probleme mit der Ladegeschwindigkeit haben sollte. Jedoch wurden viele hochwertige Bilder zur visuellen Unterstützung genutzt. Diese Bilder bringen natürlich Gewicht mit sich und hemmen das schnelle Laden. Die Zielgruppe befindet sich im Alter von 18-35, wodurch mobiler Traffic den Großteil der Seitenbesuche ausmachen wird, was die Ladegeschwindigkeit und MB Größe umso wichtiger macht.
Die Ausgangssituation

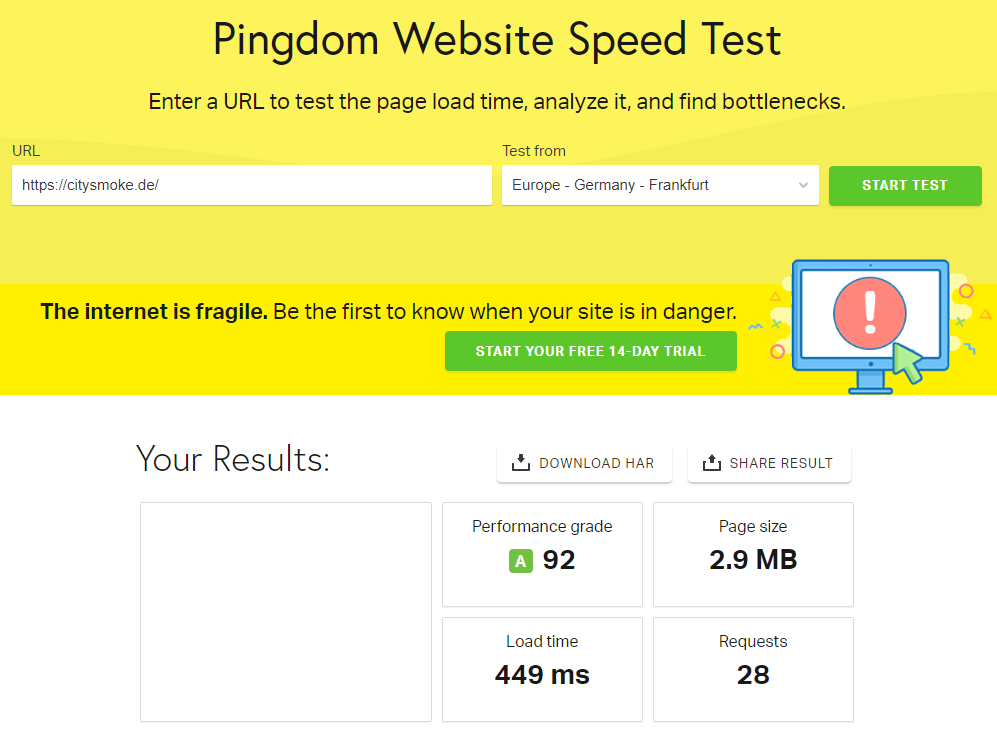
Zum Messen der Geschwindigkeit haben wir auf den Pingdom Website Speed Test zurückgegriffen. Da es sich um eine deutsche Website handelt, wählten wir Frankfurt als Abfrageort. Citysmoke hatte eine Ladegeschindigkeit von 1,40 Sekunden und es mussten 5.0MB geladen werden. Dies ist auf die vielen, hochwertigen Bilder zurückzuführen. Der Performance Grade lag jedoch schon bei 89, da bei der Erstellung der Website schon sauber gearbeitet wurde und kein unnötiger Ballast mitgeschleppt wurde.
Die Optimierung
Nutzung von Cache.

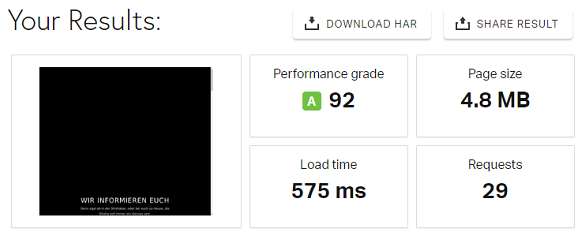
Die Nutzung eines Caching Plugins erhöhte den Performance Grade auf 93, die Größe blieb unverändert und die Ladegeschwindigkeit verringerte sich auf verblüffende 517ms. Die Anzahl der einzelnen Abfragen verringerte sich von 40 auf 29.
Lazyloading

Nach der Einrichtung von LazyLoading – was dafür sorgt, dass Medien erst geladen werden, sobald sie im Viewport sind – lässt sich erkennen, sich die Page Size zwar verringert hat, aber die Seite 58 Millisekunden länger braucht, um zu laden.
Minimierung von HTML/JS/CSS

Das Minimieren der HTML, JS und CSS Dateien brachte eine Einsparung von 0,8mb und 122 Millisekunden.
Beim Minimieren wird so genannter „Whitespace“ (Zwischenraum, Leerzeichen, Tabstobs und Zeilenumbrüche), der beim Schreiben des Codes zur Formatierung und Übersicht genutzt wird, eliminiert, da dieser unnötig Speicherplatz beansprucht.
Kompression von Bildern

Durch Komprimieren der bereits bestehenden Bilder konnten weitere 0,3MB und 16 Millisekunden eingespart werden. Die 16 Millisekunden können dabei vernachlässigt werden.
Beim Komprimieren werden, für das menschliche Auge, ohne jegliche Qualitätsverluste, die Bilder verkleinert.
Anpassung der Formate von Bildern

Bei der Erstellung der Website wurde bereits darauf geachtet, dass Bilder im richtigen Format anzulegen. Jedoch war eine Grafik nicht im richtigen Format und die Anpassung dieser Grafik verringerte die Größe um 0,9MB. Die Ladegeschwindigkeit erhöhte sich um 12 Millisekunden, was zu vernachlässigen ist. Erstaunlich ist, dass sich die Anzahl der Requests um 1 verringert hat, was darauf schließen lässt, dass vom Browser erst das Bild angefragt wurde und dann eine Serverseitige Verkleinerung des Bildes.